Ghost编辑器简介
Ghost 拥有功能强大的可视化编辑器,提供熟悉的格式选项。该编辑器旨在让您轻松完成工作,提供强大而灵活的功能,能够快速添加动态内容,例如图片、图库、视频、嵌入和代码!
Formatting格式化文本
方法一:使用格式工具栏。
选定文本后,在弹窗格式工具栏中,选择相应的选项,即可格式化文本。跟Microsoft Office Word差不多,但菜单内容比较少。
方法二:使用快捷键。
选定文本后,按下相应快捷键,即可格式化文本。需要熟悉常用快捷键,或者从设置中查阅快捷键组合,做到熟能生巧。
Bold,加粗/粗体,快捷键为 Ctrl B
Emphasize,强调(Italic斜体), Ctrl I
Underline,强调(下划线), Ctrl U,快捷键可能会和浏览器快捷键冲突Strike through,删除线, Ctrl Alt U
Highlight,强调/突出/高亮, Ctrl Alt H
Link,链接, Ctrl KInline code,内联代码, Ctrl Shit K
- List,无序列表1, Ctrl L
- List,无序列表2, Ctrl L
- List,无序列表3, Ctrl L
- Ordered list,有序列表1, Ctrl Alt L
- Ordered list,有序列表2, Ctrl Alt L
- Ordered list,有序列表3, Ctrl Alt L
Quote,引用, Ctrl Q
H1,一级标题,Ctrl Alt 1
H2,二级标题, Ctrl Alt 2
H3,三级标题, Ctrl Alt 3
H4,四级标题, Ctrl Alt 4
H5,五级标题, Ctrl Alt 5
H6,六级标题, Ctrl Alt 6
Editing编辑
Toggle card edit mode,切换卡片编辑模式, Ctrl Enter
因为在普通行中的文本,或换行Shift Enter后,都是无法插入/image这些卡片的,只有在段落起始位置才可以。
Paste without formatting,粘贴时不带格式, Ctrl Shift VIndent,缩进, Tab,在Ghost blog中,实测缩进无效果Unindent,取消缩进, Shift Tab,在Ghost blog中,实测无效果
Line break,换行, Shift Enter
Undo,撤销, Ctrl Z
Redo,重做, Ctrl Shift Z
Paragraph break,段落/分段, Enter
Application应用
Save,保存, Ctrl S
Preview,预览, Ctrl P
Publish,发布, Ctrl Shift P
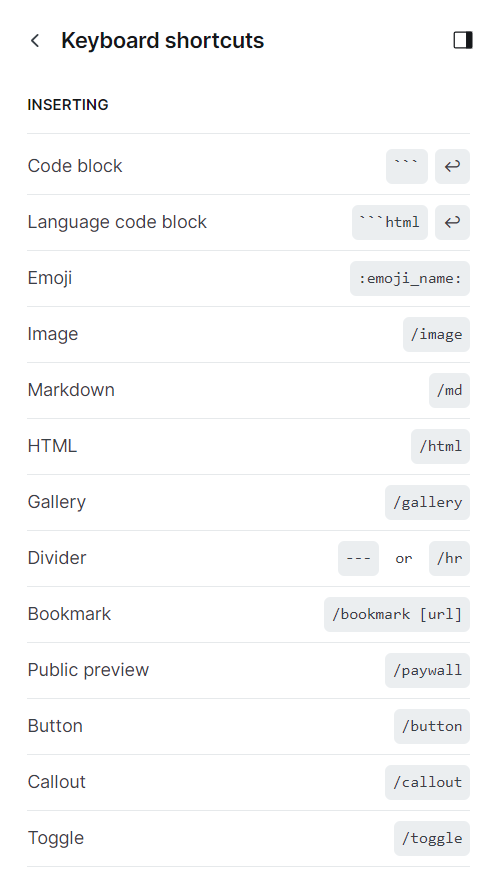
Inserting插入
Code block,插入代码块, ```Enter
Language code block,插入html语言代码块, ```html Enter
Language code block,插入shell语言代码块, ```shell Enter
Language code block,插入html语言代码块, ```html Enter
Language code block,插入json语言代码块, ```json Enter
#查看ghost backup命令的帮助文档
ghost backup --help这是在文章中插入shell代码块的一个演示
Emoji,插入绘文字表情, :emoji_name:
😢😂😋
Image,插入图片, /image

Markdown,插入Markdown块, /md
一级标题
二级标题
三级标题
四级标题
这是在文章中,插入Markdown块的一个演示。
HTML, 插入HTML块, /html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>换行与分段示例</title>
</head>
<body>
<!-- 分段示例 -->
<p>今天的天气很好。</p>
<p>我和朋友去公园散步,十分愉快。</p>
<!-- 换行示例 -->
<p>天气很好,<br>我们去公园散步。</p>
</body>
</html>今天的天气很好。
我和朋友去公园散步,十分愉快。
天气很好,
我们去公园散步。
Gallery,图库/画廊, /gallery









这是一个图库示例
Divider,分隔线, 三个短杠- 或 /hr
Bookmark,书签,/bookmark [url] ,此处不需要方括号,输入完毕按Enter即可。

这是在文章中插入书签卡片的一个演示
Public preview,公开预览, /paywall,单篇文章内,免费区域和付费区域,分隔线
Button,按钮, /button
Callout,标注卡, /callout
Toggle,切换/折叠, /toggle
点击此处有惊喜
叫你点,你还真的点呀,这里没有惊喜,只有空气。
Video,添加视频, /video
这是在文章中添加视频的一个演示
Audio,添加音频, /audio
File,添加文件, /file
Product,添加商品, /product
Header,头, /header
在文章顶部添加内容
一个简单的演示
GIF,动画, /gif 该卡片指令已经失效/弃用,已经并入/image。

Signup,登录, /signup 该卡片指令已经失效/弃用。
YouTube,添加YouTube, /youtube [url]
这是在文章中嵌入YouTube的一个演示
X (formerly Twitter),添加X(以前叫推特), /twitter [url]
这是在文章中嵌入X(推特)的一个演示
Unsplash,该网站图片可免费用于个人和商业项目, /unsplash

Vimeo,视频分享网站, /vimeo [url]
这是在文章中嵌入Vimeo视频的一个演示
CodePen,在线代码编辑和展示平台之一, /codepen [url]
Spotify,流媒体音乐服务平台之一, /spotify [url]
这是在文章中嵌入Spotify的一个演示
SoundCloud,在线音频分享平台之一, /soundcloud [url]
Markdown语法
Ghost 编辑器会自动解析直接输入的任何Markdown,这意味着您可以根据需要用 Markdown 编写内容。如果您想保留 Markdown 格式的内容以供以后编辑,或者您想在帖子中添加脚注,那么您也可以使用 Markdown Card。
Markdown语法参考
以下是使用Markdown Card创建的表格。
| Result | Markdown | Shortcut |
|---|---|---|
| Bold | **text**/__text__ | Ctrl/⌘ + B |
| Emphasize | *text* | Ctrl/⌘ + I |
| ~~text~~ | Ctrl + Alt + U | |
| Testtext | ^supertext^ | |
| Textsubtext | ~subtext~ | |
| Link | [title](https://) | Ctrl/⌘ + K |
Inline Code |
`code` | Ctrl/⌘ + Shift + K |
| Image |  | Ctrl/⌘ + Shift + I |
| List | * item | Ctrl + L |
| Ordered List | 1. item | Ctrl/⌘ + Alt + L |
| Blockquote | > quote | Ctrl + Q |
| Highlight | ==Highlight== | |
| H1 | # Heading | |
| H2 | ## Heading | Ctrl/⌘ + H |
| H3 | ### Heading | Ctrl/⌘ + H (x2) |
使用Markdown Card添加脚注
脚注的主要作用是,在文章或文献中为某些内容提供额外的解释、引用来源或补充说明,而不会影响正文的连贯性。脚注通常位于页面的底部,与正文部分的内容通过数字或符号进行关联。它们的存在有助于保持文章简洁,同时为感兴趣的读者提供更多背景信息。
#############################################
#这是一个使用Markdown Card添加脚注的示例!
#首先,在文章中添加Markdown Card。
#接着,在你想添加脚注的文本后面,添加标识符,例如[^1]、[^2]。
#最后,一般是在文章末尾,填写脚注的内容,例如
[^1]:这是脚注1的内容
[^2]:这是脚注2的内容
实际效果就是,点击脚注,就会跳转到对应脚注的内容。
#############################################
参考文档
https://ghost.org/help/using-the-editor/
https://ghost.org/help/keyboard-shortcuts/
https://ghost.org/help/using-markdown/
由于时间长久容易忘记,需要重新翻阅Ghost官方文档。然而,并没有中文翻译版本,再次要面对翻译或重新去理解语法,所以本文仅作简单记录,方便自己写文章时查看。